微信小程序云开发数据库实时收据推送
最近接到一个项目,只有两三天的开发时间,就是学校音乐协会专场的现场互动抽奖小程序
由于时间有限,只做了节目热度、节目切换、热度排行榜、现场抽奖
最核心的东西就是小程序云开发数据库的实时推送
开放文档
根据文档,嗲用Collection上的watch方法即可坚挺给定查询条件对应的数据,可以使用orderBy和limit
也就是说使用watch方法可以被动接收数据库的变化
具体实现
我这里放出文档中体现较完整的中奖列表的实时刷新
prizeBoardWatcher = db.collection('prize')
.orderBy('time', 'desc')
.watch({
onChange: function (snapshot) {
console.log(snapshot.docs);
that.setData({
prize: snapshot.docs
})
},
onError: function (err) {
console.error('the watch closed because of error', err)
}
})代码很简单能实现想要的效果
问题
具体我遇到了一个比较严重的问题,就是有时候会监听失败
the watch closed because of error Error: errCode: -402002 realtime listener init watch fail | errMsg: login fail Error: wsclient.send timedout
history states: UNINIT-(loginStart)->INIT_LOGGING_IN-(loginFail)->INIT_LOGIN_FAIL-(loginStart)->INIT_LOGGING_IN-(loginFail)->INIT_LOGIN_FAIL-(loginStart)->INIT_LOGGING_IN-(loginFail)->INIT_LOGIN_FAIL-(close)->CLOSED这个问题我也搜了一下,发现很多人都会遇到,但是没有给出解决方案,但是根据官方案例似乎没有遇到这样的问题
所以很可能是自己代码性能优化的问题
这里有一篇文章如何用云开发打造万人同屏高并发实时互动小程序
在专场结束后虽然需求方很满意,但是我还是第一时间打开了微信开发者工具看看到底是哪里出了问题
最后也只能找到几个可以优化的地方
优化
首先是开始监听的位置,根据官方文档给出的例子,const watcher = db.coll......,我是直接将其放在了生命周期函数中的onLoad中
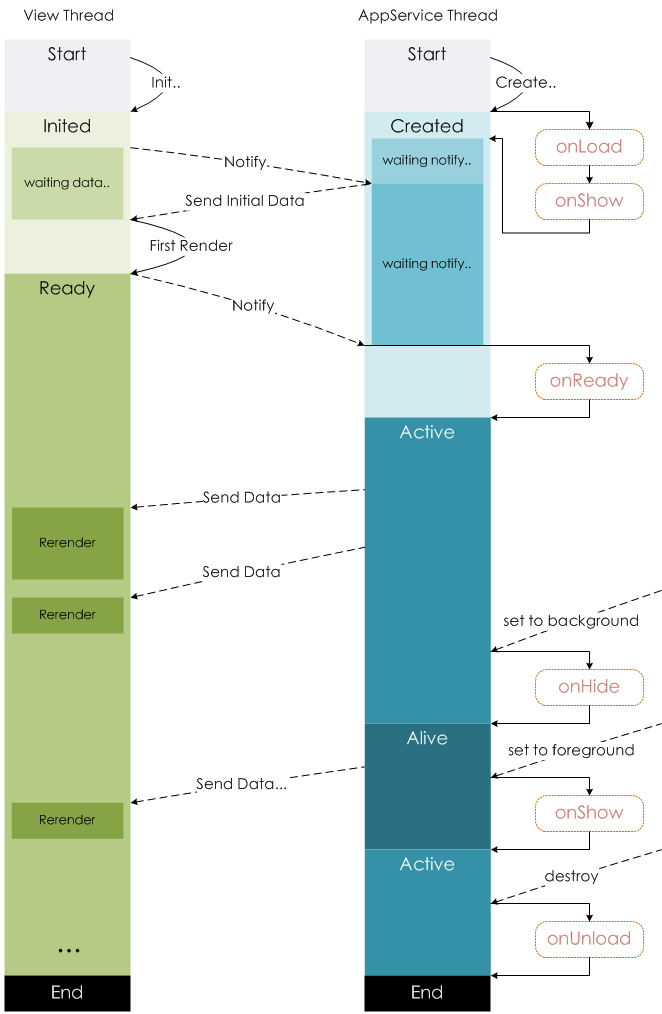
重新看了一遍小程序生命周期的文档

发现显然在onShow中开始监听,在onHide中暂停监听更好
希望在下次现场活动中能够验证本次优化,我也会在下次充分准备希望能解决或降低问题出现的概率


