小程序图片展示尺寸优化
近期制作了一个类似论坛/朋友圈/树洞的社交类小程序(未公开使用)
沙雕网友们的沙雕图是大伙的快乐源泉,所以图片的展示就极为重要
这里只讨论类似微信朋友圈的图片尺寸方面的思路
大致思路
大致需要考虑一条动态不能占用过大的尺寸以至于不能让同屏展示的动态数过少
然后要考虑图片展示的美观性,在上面那个前提下,尽可能平衡图片细节和图片的大小
而且不能让任何一张图片被拉伸,加上mode="aspectFill"属性即可
一条有图片的动态可分为单张图和多张图
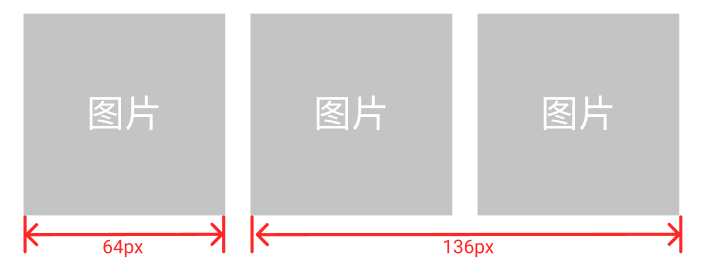
在多张图(每行三张)的情况下,我们将全部横向空间分为三张图片和两个间隔,以下内容将主要以该尺寸模式延伸
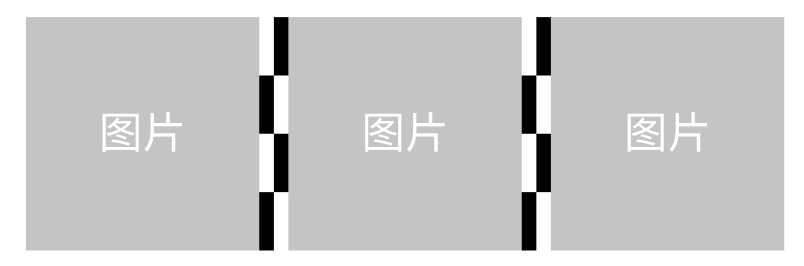
在这里我们以两张图片和一个间隔为基准,我们在暂时假设一个尺寸:图片宽度64px,间隔8px


多张图片
多张图片所有图片使用正方形展示
按上文所述 将全部横向空间分为三张图片和两个间隔 计算出每张图片的尺寸
| 图片数量 | 2 | 3 | 4 |
| 排列模式 | 1×2 | 1×3 | 2×2 |
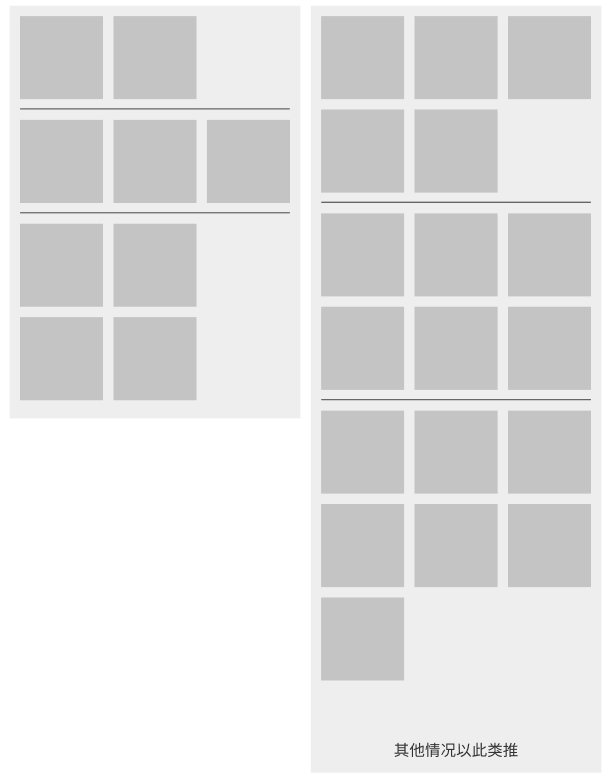
按照上表的模式(4张图片除外),更多图片使用多行处理即可
展示效果如下图

单张图片
获得图片的尺寸信息
微信小程序可以通过wx.getImageInfo()获得图片的尺寸信息
图片的简单分类
根据图片的长宽比,大致可以分为两类分别是宽图片(宽大于高)和高图片(高大于宽)
根据两种分类就有了两个不同的优化方式,但两者十分类似
宽图片
宽图片在处理上较为简单,最大宽度可以占用全部横向空间
第一步 设置宽度
我们将图片的宽度设置为一个基准(以两张图片和一个间隔为基准,后面不再赘述)
然后,高度根据图片的原始比例计算(由于是宽度图片,高度不会超过基准)

第二步 确定高度
在第一步后,我们很容易发现问题,如果一张图片类似这样:

这样十分不直观,所以我们需要确定一步高度,更准确一点就是确定最小高度
为了方便,我们取黄金比例0.618
就是在正常情况下图片高度太小,我们就引入黄金比例(非将图片以黄金比例展示,仅使用0.618)
我们这里使用上面的多张图展示的图片边长64px × 1.618为最小高度
取高度
如果根据第一步设置宽度后,按照图片原始比例计算高度大于最小高度,则取图片原始比例计算高度
反之:按照上面的多张图展示的图片边长64px × 1.618为高度
也就是根据图片原始尺寸比例的计算高度与最小高度 两者取较大值
第三步 重新确定宽度
在上面两步后,图片的展示已经足够完善了,但是仍有一个问题,如果一张图片按照正常情况,高度接近最小高度(由于是正常情况,故高度比最小高度大)
另一张图使用最小高度
两张图实际的长宽比相差可能会很大,但展示效果却十分相似,所以我们需要对两种情况进行区分
上方提到过,图片最大宽度可以占用全部横向空间
所以在使用了最小高度时,我们将图片的宽度铺满全部空间

结果
在以上处理后,实测图片没有出现图片过大等问题
高图片
高图片与宽图片类似
但我们无法将高图片的高度设置过高,太高就会单条动态占用过大空间
第一步 设置高度
我们首先将高度设置为一个基准
然后,宽度根据图片的原始比例计算

第二步 确定宽度
类似宽图片,如果图片“过细”,效果也不太好
同样我们设置一个最小宽度与最小高度一致64px × 1.618
根据图片原始尺寸比例的计算宽度与最小宽度 两者取较大值
结果
高图片与宽图片不同,高图片在使用最小宽度后没有拉长高度,这是因为继续拉长会过高显得右边空白过大
理后,实测图片没有出现图片过大等问题


