使用Docker部署包含Prisma的项目
这几天在使用Nestjs时,使用了Prisma作为ORM
在开发完成后 一如既往使用Docker部署
当时的Dockerfile如下「注意这个配置不可行」:
FROM node:19-alpine3.15
WORKDIR /app
COPY package.json .
RUN yarn install --only=production
COPY prisma .
RUN npx prisma generate
COPY . .
EXPOSE 3000
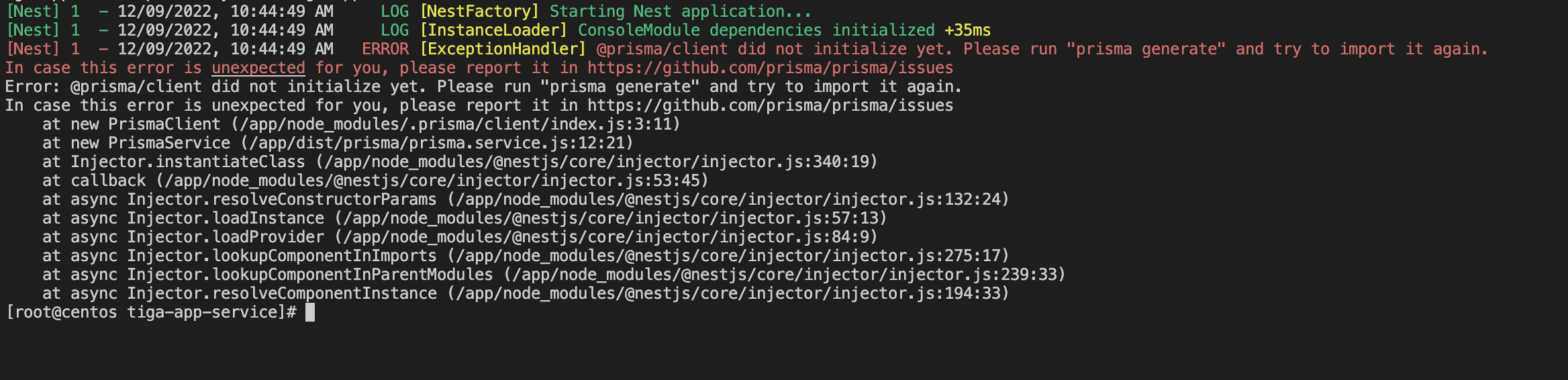
CMD ["node", "dist/main.js"]一开始以为是复制文件的顺序问题 调整了十多次都发现报同一个错误:

当然我在这段Dockerfile中插入了几十条RUN npx prisma generate也没有作用
翻遍了全网 也有少数人遇到了这个问题 但是都没有很好的解答 因此大概率是我个人的问题
大致的解决方案都是直接将node_modules文件夹部分或者全部复制进去 就不需要另外初始化了
虽然不够优雅 但是确实能解决问题
因为性能考虑 在写Dockerfile 的时候常常先复制package.json到工作目录 然后安装依赖
在安装完了以后再把所有文件复制到工作目录下
在项目文件不断迭代中 我们需要重新构建镜像 而Docker在构建镜像的时候 未发生变化的部分是有缓存的
也就是说提前写好依赖的安装 如果依赖没有变化 Docker就会直接使用之前构建镜像的这一部分结果
只需要复制变化的逻辑代码
这样构建会快很多
当然 铺垫了这么多 最终的解决方案就是:
复制所有文件 -> 安装依赖 -> npx prisma generate
Dockerfile如下:
FROM node:19-alpine3.15
WORKDIR /app
COPY . .
RUN yarn install --only=production
RUN npx prisma generate
EXPOSE 3000
CMD ["node", "dist/main.js"]可能说还是顺序问题 也在这个问题上停留足够久了 但是比从开发目录中复制node_modules文件夹优雅一些吧


